안녕하세요~ 뉴핀입니다.
2022.10.19 - [Programming/WEB] - [HTML5.0] 시맨틱(semantic)하다는 것에 대하여... - 4편. header
저번 시간에는 시맨틱 웹페이지 구성에서 매우 중요한 header태그에 대해 알아보았습니다. 제가 알려드린 대로 다른 웹사이트들을 돌아다니며, 이것저것 건드려보고 확인해보셨나요? 아마 실제로 서비스 중인 웹사이트에서는 찾기 쉽지 않았을지도 모릅니다. 하지만 무조건 1개 이상은 존재했을 거라 생각합니다.
오늘은 시맨틱 웹 실습 두 번째 주인공! 이름마저도 중요해 보이는 main 태그와 aside 태그에 대해 알아보도록 하겠습니다.

1. main은 '몸통'입니다.
main태그는 제가 생각하기로 딱 하나밖에 없는 시맨틱 웹의 정품 인증서 같은 느낌인데요. main의 태그의 쓰임이 시맨틱 웹을 구현하는데 그만큼 중요한 태그이기 때문입니다. 다른 부가적인 정보가 전달되지 않아도 어떤 콘텐츠를 주로 다루는 웹페이지인지를 알 수 있는 태그이기 때문입니다.
main 엘리먼트는 해당 웹 페이지에서 가장 주요한 내용이 들어있는 section이다.
즉, 웹페이지의 메인 콘텐츠를 의미하는 태그입니다. 가장 중요한 곳을 감싸는 태그답게 콘셉트도 명확한데요.
1. main의 주요 콘셉트
- 하나의 웹페이지에 딱! 하나! 의 사용만을 허용한다는 것입니다.
- section과 div를 제외한 다른 엘리먼트의 자식 요소가 되어서도 안됩니다.

오직 너 하나뿐이야~
2. main의 쓰임
main엘리먼트에 쓰이는 콘텐츠는 그 어떤 것도 가능합니다. 웹페이지의 본문 격인 main는 네트워크를 돌아다니는 에이전트들에게도 중요하지만 개발자들에게도 굉장히 중요한 태그입니다. 다른 시맨틱 태그인 <header>, <aside>, <footer>, <nav>등등을 살펴보면 하나의 웹사이트에서 쓰는 내용이 동일합니다. 하지만 main내부의 콘텐츠는 페이지마다 달라지게 됩니다. 즉, 기획과 개발단계에서 많은 시간을 차지하는 section이라는 겁니다.
저번에 썼던 코드를 한번 살펴볼까요?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- style태그는 html에 design을 담당하는 전용태그입니다. 주로 head 태그안에서 씁니다. -->
<style>
head,
body {
padding: 0;
margin: 0;
}
header {
position: relative;
top: 0;
left: 0;
display: flex;
flex-direction: row;
justify-content: space-between;
align-items: center;
width: 100%;
height: 60px;
padding-left: 20px;
padding-right: 20px;
background-color: #dedede;
box-sizing: border-box;
}
header h1 {
display: inline-block;
width: auto;
margin-top: 0;
margin-bottom: 0;
}
header a {
text-decoration: none;
display: inline-block;
}
</style>
</head>
<body>
<header>
<h1>hello world</h1>
<a href="https://nufyn.tistory.com/">뉴핀 블로그</a>
</header>
<!-- 이 아래에 main contents를 써봅시다! -->
</body>
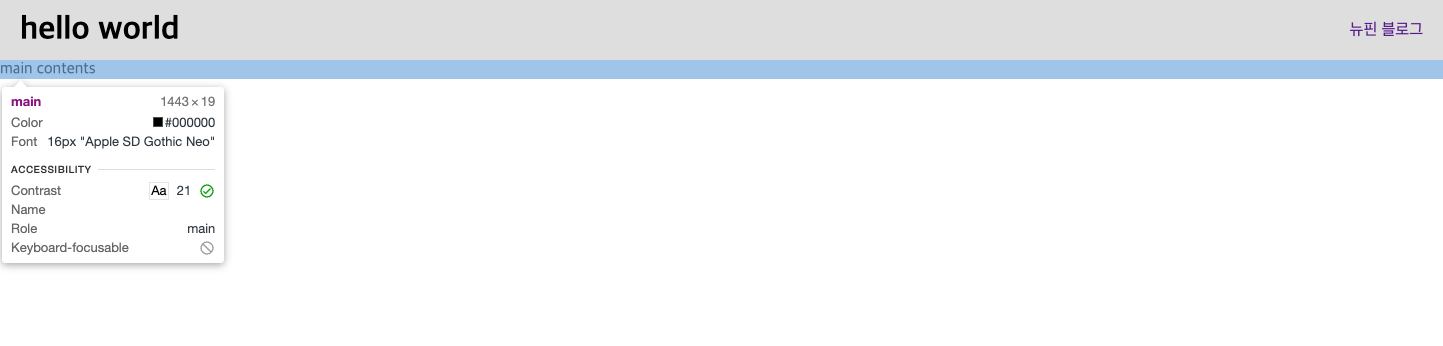
</html>직접 실습해보셨나요? main 태그가 header 태그 아래에 위치했나요?

아까도 말씀드렸다시피 main콘텐츠에는 여러분들이 생각하는 웹페이지의 본문을 직접 코딩하시면 됩니다. 앞으로 layout(section) 관련 태그 몇 가지와 component관련 태그들을 몇 가지를 더 배울 텐데, 그때마다 이 main태그 내부에 채우시면서 여러분만의 웹페이지를 만들어보시면 되겠습니다.
2. aside는 '옆구리'입니다.

1. aside의 사전적 정의
aside [ əˈsaɪd ]
부사
1. 한쪽으로; (길을) 비켜
2.(나중에 쓰려고) 따로
3.(명사 뒤에 쓰여) … 외에는
출처 : 네이버 영문사전
네이버 영어사전
미국/영국식 발음, 여러 종류의 출판사 사전 뜻풀이, 풍부한 유의어/반의어, 대표사전 설정 기능, 상세검색 기능, 영어 단어장 제공
en.dict.naver.com
2. aside의 쓰임
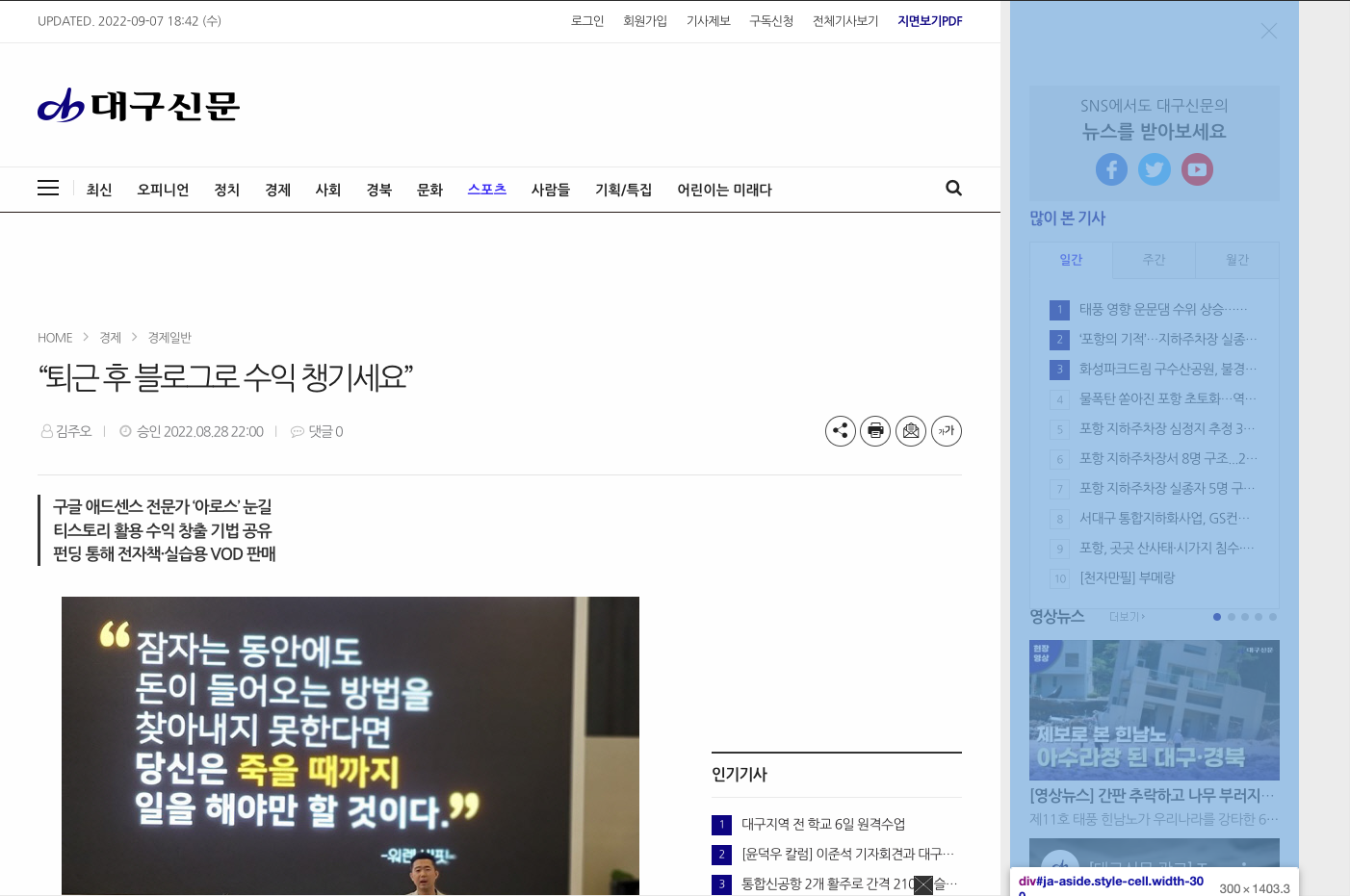
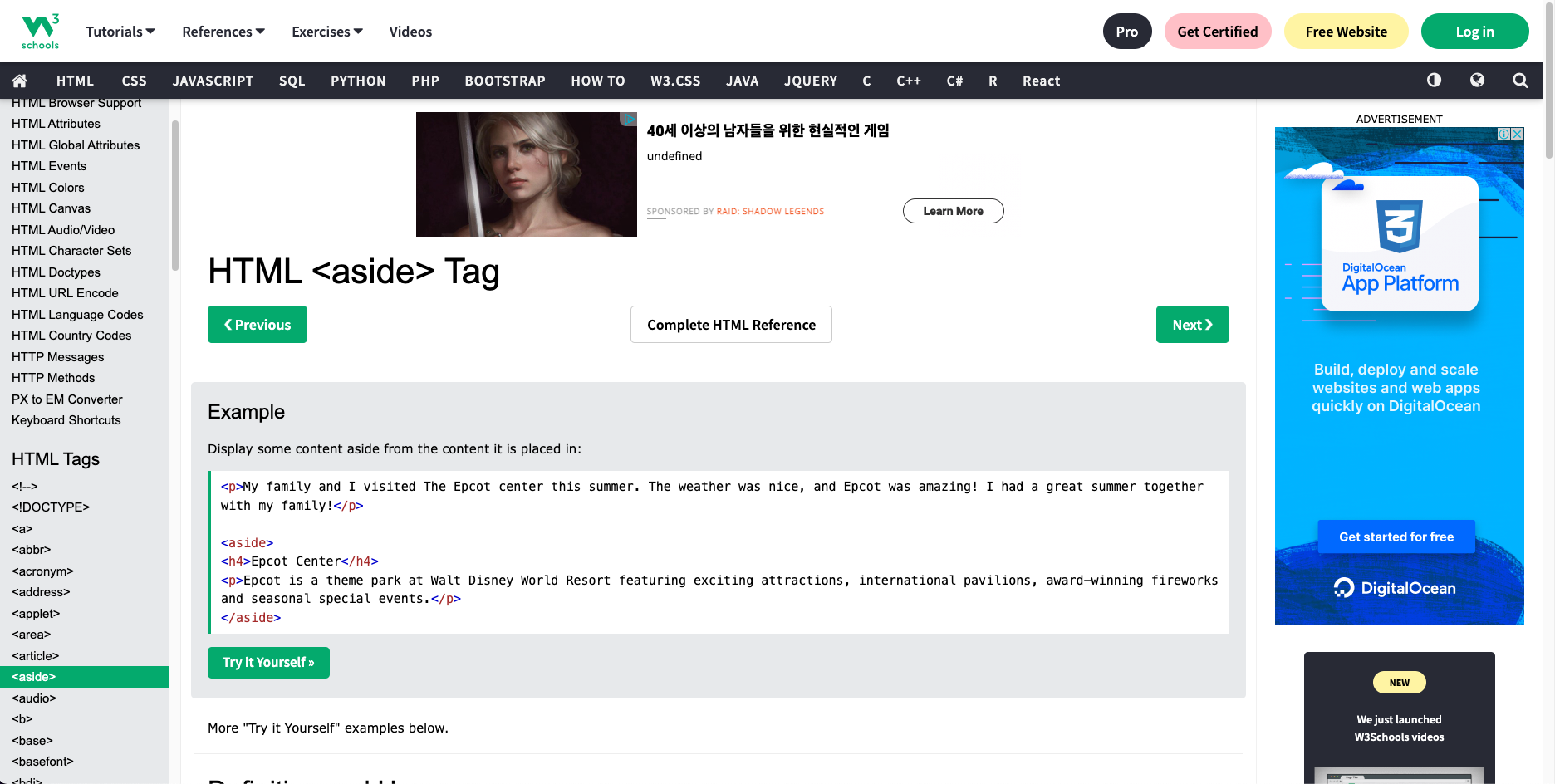
aside는 main contents를 벗어난 내용을 감싸는 태그입니다. 어떻게 보면 웹페이지에서 불필요한 부분이 아니냐 싶기도 하지만 그 이면에는 엄청난 것이 있습니다.

올바른 시맨틱 웹은 아니지만 html5 이전 시대에 사용했던 방식으로 aside의 사용법이 남아있습니다. 위의 예시를 보시면 메인 기사와 관련은 없지만 웹사이트 내에서 다른 페이지를 쉽게 탐험할 수 있도록 주요 뉴스를 추천해주는 꽤 중요한 역할을 담당하고 있는 것으로 보입니다.
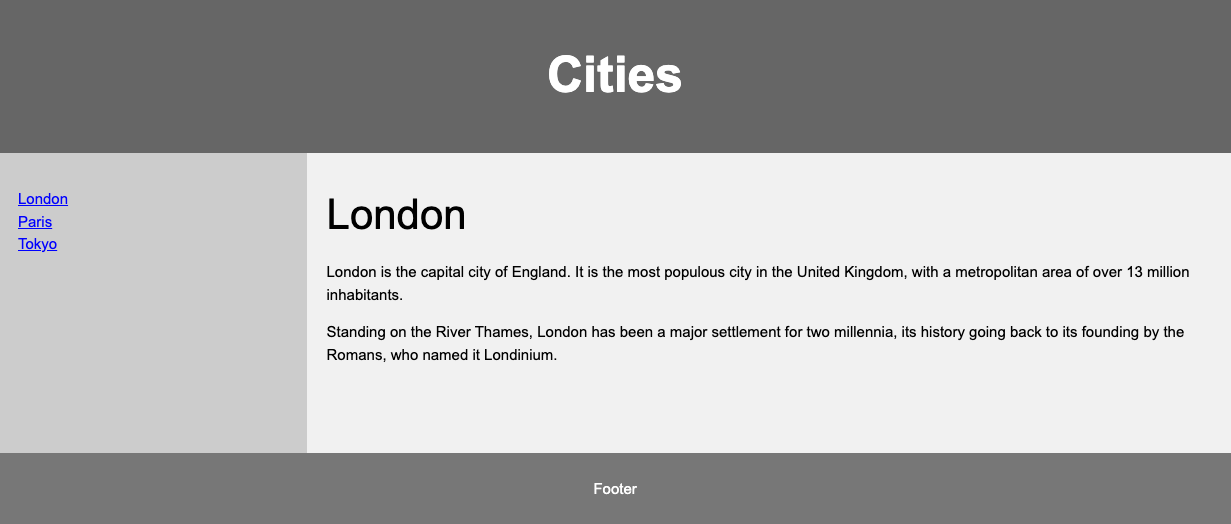
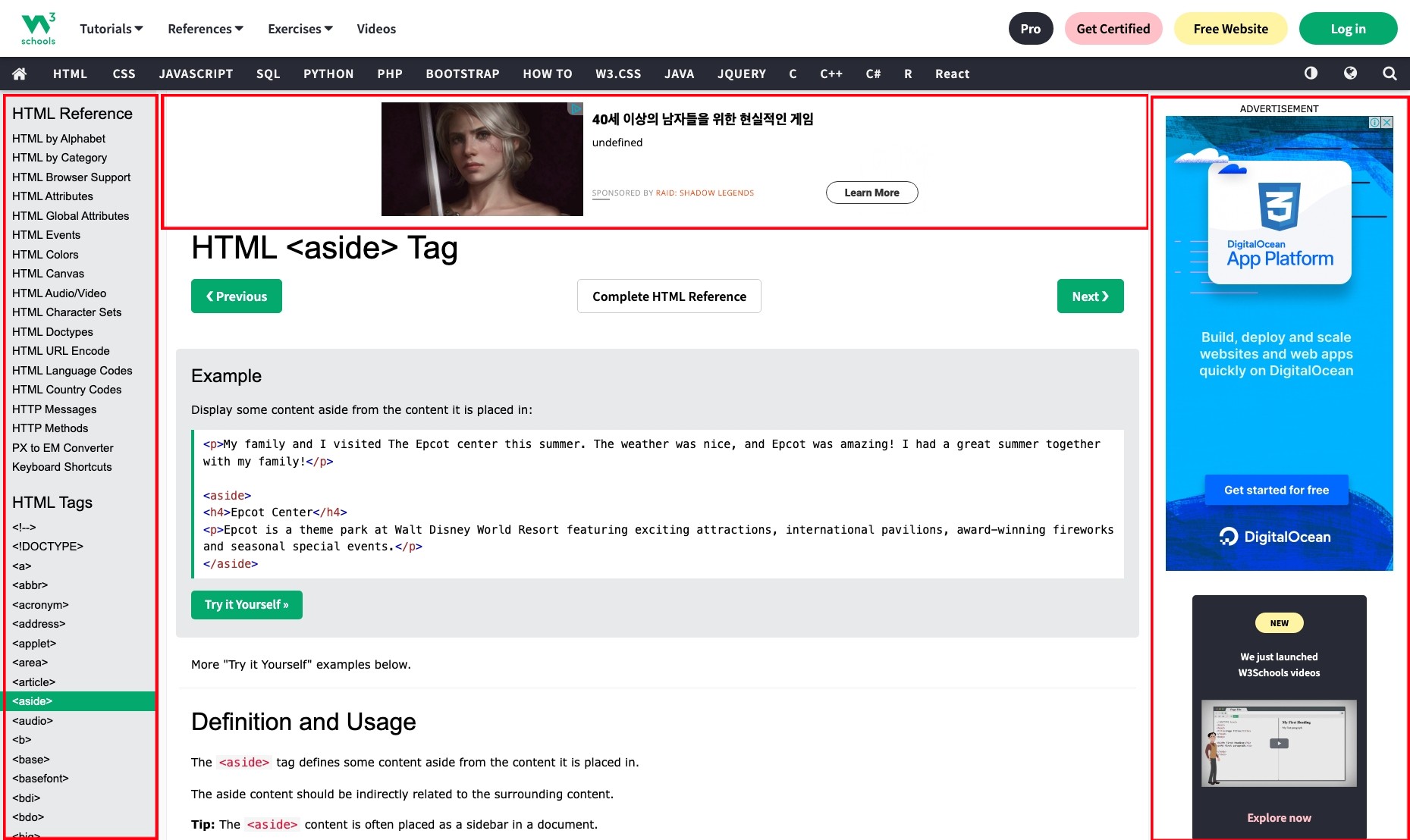
또 하나의 예시를 볼까요?

위의 웹페이지에서 어디가 main section이고, 어디가 aside section인지 보이시죠?

빨간색으로 사각형으로 표시된 section은 aside에 해당됩니다.
위의 예시로 보셨다시피, aside는 사이 드네브 바(side navigation bar)라는 요소로 사용되거나, 광고의 삽입, 페이지 스크롤 리모컨(remote controller)등으로 사용됩니다. 본문과는 관련이 없지만 없으면 굉장히 불편하거나 수익적인 요소가 사라지는 등 웹사이트 자체에서 굉장히 중요한 역할을 담당하고 있습니다.
만약, 여러분들의 웹사이트 기획에 광고 수익 모델을 생각하고 계신다면, aside태그의 쓰임은 정말 엄청나겠죠? 물론 무조건 aside태그를 사용해야만 광고를 삽입할 수 있는 건 아닙니다.
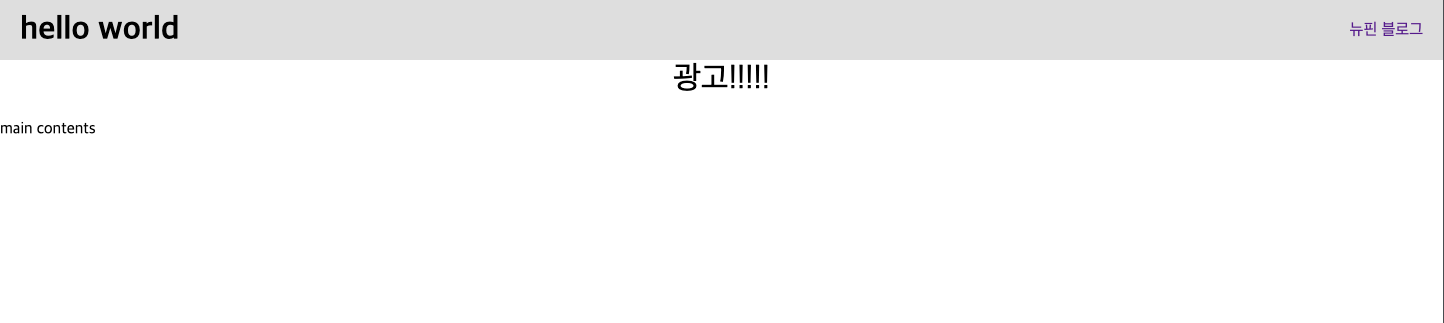
aside도 실습해보도록 할까요?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- style태그는 html에 design을 담당하는 전용태그입니다. 주로 head 태그안에서 씁니다. -->
<style>
head,
body {
padding: 0;
margin: 0;
}
header {
position: relative;
top: 0;
left: 0;
display: flex;
flex-direction: row;
justify-content: space-between;
align-items: center;
width: 100%;
height: 60px;
padding-left: 20px;
padding-right: 20px;
background-color: #dedede;
box-sizing: border-box;
}
header h1 {
display: inline-block;
width: auto;
margin-top: 0;
margin-bottom: 0;
}
header a {
text-decoration: none;
display: inline-block;
}
aside {
width: 100%;
height: 60px;
text-align: center;
font-size: 32px;
}
main {
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<header>
<h1>hello world</h1>
<a href="https://nufyn.tistory.com/">뉴핀 블로그</a>
</header>
<!-- 이 아래에 main contents를 써봅시다! -->
<aside>광고!!!!</aside>
<main>main content</main>
</body>
</html>언젠간 여러분들도 main과 aside로 여러분만의 콘텐츠를 만들어 광고 수익을 얻을 날이 오겠죠?

오늘은 시맨틱 웹 페이지를 구성하는데 굉장히 중요한 main태그와 aside태그를 알아보았습니다. main태그는 무조건 딱! 하나!만 존재해야 하며, 웹페이지의 주제를 담고 있는 메인 콘텐츠를 다루는 element이고, aside태그는 웹페이지의 주제와는 관련 없지만 여러분들의 밥줄 기획자와 디자이너, 개발자들에게 굉장히 중요한 element라는 것을 알았습니다.
다음 시간에는 section관련 나머지 시맨틱 태그들에 대해 알아보도록 하겠습니다.
더 궁금한 점이 있다면 댓글 남겨주세요!!
감사합니다.
'Programming > WEB' 카테고리의 다른 글
| 크롬 확장프로그램 만들기 (1) (0) | 2022.11.28 |
|---|---|
| [HTML5.0] 시맨틱(semantic)하다는 것에 대하여... - 4편. header (0) | 2022.10.19 |
| [HTML5.0]시맨틱(semantic)하다는 것에 대하여... - 3편. HTML태그 (1) | 2022.09.26 |
| [HTML5.0]시맨틱(semantic)하다는 것에 대하여... - 2편. 시맨틱 웹 (0) | 2022.08.08 |
| [HTML5.0]시맨틱(sementic)하다는 것에 대하여... - 1편. 시맨틱 태그 (0) | 2022.07.25 |





댓글